El mundo WordPress está en plena ebullición desde el lanzamiento de la versión 5.0 de WordPress y su nuevo editor Gutenberg. Mientras que algunos lo celebran, otros se muestran claramente críticos y hasta algún que otro rezagado aún no sabe nada. Sin embargo, el flamante entorno de edición basado en bloques va a tener un impacto enorme. En esta entrada os hacemos una breve introducción al editor Gutenberg de WordPress.
¿A qué viene este cambio en el modo de trabajar en WordPress?
Gutenberg es el nuevo editor/maquetador de WordPress 5.0 y versiones posteriores. Si bien inicialmente salió como plugin, a partir de diciembre de 2018 se integró en el CMS como editor por defecto. La gran novedad que trae consigo es que permite personalizar las páginas mediante bloques de contenido, que se pueden añadir o cambiar fácilmente sin saber código.
Esto supone un gran avance con respecto al proceso de diseño anterior, que consistía en comprar un tema o plantilla de WordPress e instalar un maquetador como Elementor o Thrive Architect, con el que se montaba la web. Esto tenía el problema de que trabajar la parte del código era complicado sin tener conocimientos avanzados.
Efectivamente, para cada mejora que queríamos aplicar, debíamos introducir shortcode, widgets, incrustados y demás. Y cada uno de los cuales venía con su interfaz y comportamiento particular. Sin embargo, con el nuevo editor podemos montar el contenido a nuestro gusto como si fuera un juego de LEGO, ya que tenemos todas las piezas en una misma caja y solo nos hace falta aprender unas reglas para todo.
En realidad, el cambio es comprensible: WordPress necesitaba evolucionar si quería seguir siendo competitivo. En este sentido, Gutenberg introduce conceptos que van a ser habituales en los próximos años, como el del bloque. Pero va más allá: es el primer paso hacia el futuro del CMS, la primera fase de una estrategia de despliegue en tres estadios.
En esta primera etapa, WordPress ha rediseñado el editor. En la segunda, el proyecto se centrará en las plantillas para los sitios web. Y en la tercera y última, se convertirá en una herramienta de personalización completa. Un proyecto que parece abierto a mil y una posibilidades y que los desarrolladores del gestor de contenidos han visto como necesaria para que WordPress continúe siendo el CMS más usado del mundo en el futuro.
¿Cómo funciona el nuevo editor por bloques de WordPress con Gutenberg?
Cuando abrimos Gutenberg, vemos una interfaz con un diseño despejado que nos permite acceder al back-end de la página. En el lado derecho de la pantalla encontramos un menú en forma de ruedecilla que abre la configuración por página o bloque. Además, si pinchamos en los tres puntos de al lado, llegamos al editor de código, desde donde podemos modificar lo que queramos en la parte de código.
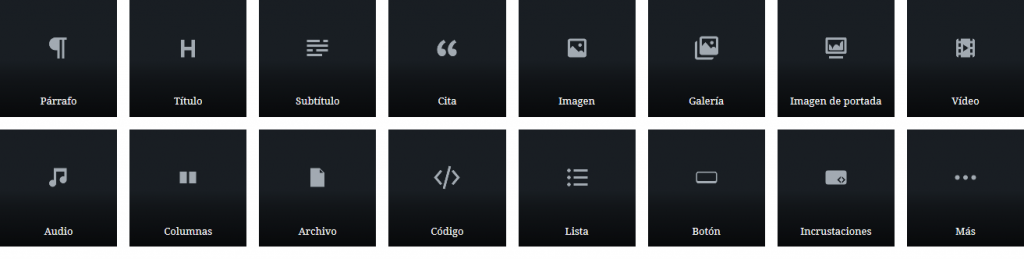
Los bloques nos permiten decidir lo que va a ser cada parte del contenido. Es más, podemos definir las características específicas de cada bloque. Por ejemplo, podemos convertir una frase de texto normal en una cita cambiando el tipo de bloque, tras lo cual pasará a tener otras opciones que podremos personalizar. Podemos cambiar el tipo de cita, la ubicación, los ajustes gráficos, etc. y lo mismo con todos los bloques. Entre otros bloques, encontramos:

Cada bloque que creamos tiene su propia distribución y parámetros; además, se puede guardar como bloque reusable. De este modo, si, por ejemplo, una introducción de los artículos del blog nos queda muy bien, podemos guardarla y la tendremos como plantilla para otras veces.
Este ejemplo es bastante básico, pero podemos pensar en aplicaciones más elaboradas, como una galería completa donde solo tengamos que soltar las fotos y, si queremos cambiar una, solo tengamos que hacerlo una vez, porque cada caso se actualizará automáticamente al guardar.
¿Por qué sí y por qué no usar Gutenberg ya?
Puntos positivos del editor Gutenberg
- Es muy visual e intuitivo, por lo que aprender a usarlo es más fácil que aprender el editor clásico de WordPress.
- Nos ahorramos el consumo de herramientas aparte para maquetar los contenidos.
- Tiene un gran abanico de bloques para enriquecer el diseño.
- Permite modificar el código por secciones, lo que evita posibles errores.
- Rinde bien tanto en ordenadores como en móviles, de modo que no impacta la usabilidad.
- Permite maquetar landing pages sencillas a quienes no disponen de un tema o herramienta más avanzada sin depender de recursos externos.
Puntos negativos del editor Gutenberg
Dado que todavía está en fase de desarrollo, tiene una serie de posibles inconvenientes:
- Todavía está lejos de herramientas especializadas como Elementor o Divi.
- Podría ser incompatible con algunos plugins o temas de WordPress. Por ejemplo, si queremos migrar una página que tiene instalado un maquetador que trabaja con shortcode, al desactivarlo se podría borrar la configuración y tendríamos que volver a hacerla.
Conclusiones
Todo gran cambio en un programa conlleva un proceso de aprendizaje, así como posibles incompatibilidades. Si prefieres esperar a una versión más estable y depurada antes de hacer el cambio a Gutenberg, no hace falta que vuelvas a instalar una versión anterior del CMS, sino que puedes instalar el plugin oficial Classic Editor, que estará disponible hasta el 31 de diciembre de 2021.
No obstante, este modo de trabajar ha venido para quedarse. Por eso, es importante ir familiarizándose con el nuevo editor de WordPress en un entorno de pruebas, donde podamos ir trasteando con las opciones y viendo cómo reacciona nuestro sitio web.
Además, pese a que algunos temas y plugins todavía no son compatibles con WordPress 5.0, es importante recordar que podemos revertir por separado cada entrada o página al editor clásico.
En cualquier caso, lo más seguro para empezar a usar el editor Gutenberg es hacer una copia de seguridad de la instalación entera, por si se rompe algo y tienes que restaurar la versión anterior. Y, como siempre, si tienes cualquier duda, el equipo especializado en hosting WordPress de Nominalia está a tu entera disposición.
Imagen de Pete Linforth en Pixabay







