Las Core Web Vitals son una de las últimas incorporaciones al algoritmo de Google como factor de posicionamiento y cada vez irán cogiendo más peso.
En resumen se trata de conseguir la mejor experiencia de usuario posible cuando un usuario está visitando una página web.
Así pues, las Core Web Vitals son métricas que se centran en evaluar la experiencia que obtienen los visitantes cuando llegan a una página web.
Ya no se trata simplemente de evaluar el tiempo de carga (la velocidad de la página) sino que Google ha añadido unos cuantos parámetros más.
Contenidos
¿Qué evalúa Google para determinar la calidad de la experiencia en la página?
- Mobile-friendly: imprescindible para puntuar en el algoritmo que la página esté bien optimizada para móviles.
- Limpia de infecciones: No puede haber código malicioso ni nada de código sospechoso. Si te infectan la web tienes que limpiarla rápidamente e informar a Google.
- Certificado de seguridad, SSL : La página tiene que estar publicada en https.
- Sin popups intersticiales que impidan ver el contenido principal y/o que impidan navegar correctamente.
- Core Web Vitals: La página tiene que cargar rápidamente y tener una buena estabilidad visual.
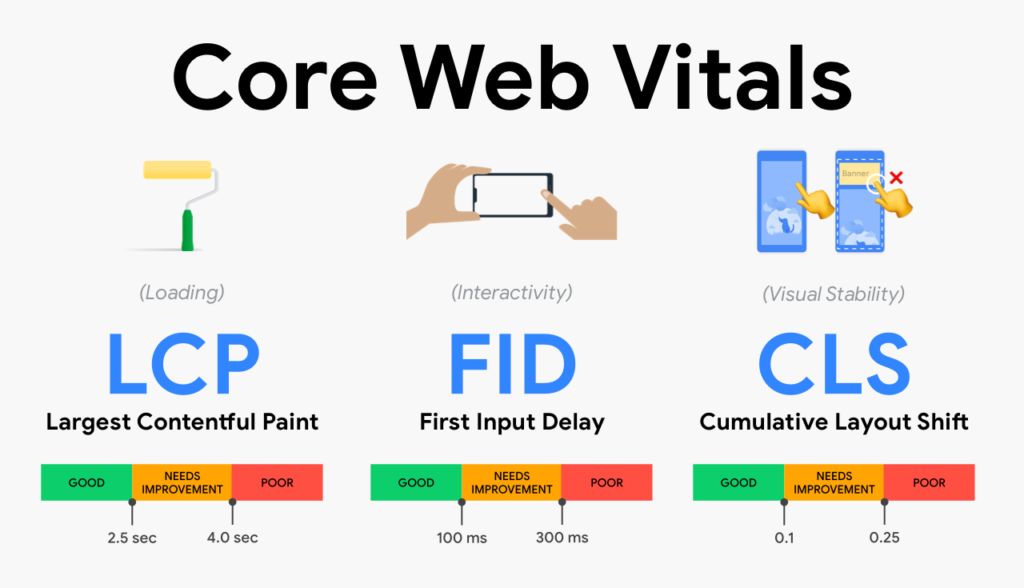
Métricas Core Web Vitals

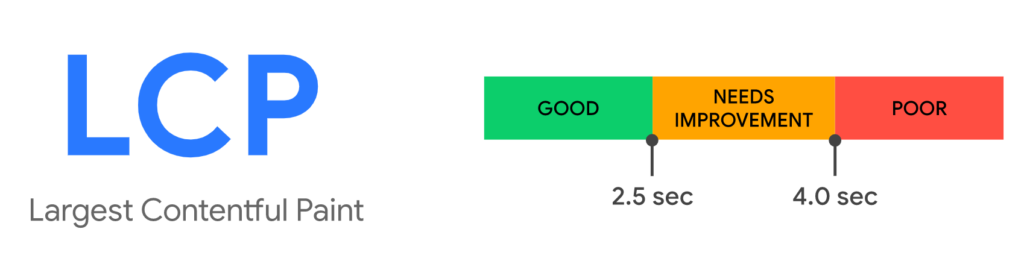
LCP
Carga: renderizado del elemento más grande de una página o Largest Contentful Paint (LCP)
Esta métrica hace referencia al rendimiento de carga de una página web y mide la velocidad de carga percibida por el usuario. Así pues, nos evalúa cuánto tiempo se tarda en mostrar los elementos que son importantes para el usuario.
Google y la W3C determinaron que la forma más precisa de medir cuándo se carga el contenido principal de una página es cuando se ha renderizado el elemento más grande (cuando se ha cargado todo completamente).

Por ejemplo:
Una página tiene contenido llamativo y muy elaborado, con una gran oferta, como puede ser un banner en la parte superior de la página, esto normalmente es más “pesado” de cargar y muchas veces deja unos segundos toda esa parte de la página en blanco, teniendo una información muy importante que o bien pondrá al usuario en contexto de lo que va a encontrar en el resto de la página o bien tiene la super oferta que queremos que nos compre. Esto, si tarda 5 o 6 segundos en cargarse, no sirve de mucho ya que probablemente el usuario no tenga paciencia y se marche a otra web porqué durante el tiempo que ha estado esperando solo ha visto un trozo de página en blanco.
Google se ha dado cuenta que esto provoca mucho rebote y lo ha empezado a penalizar.
Para este valor, Google nos da como referencia 2,5 segundos. Así pues toda la parte superior de la página se debe cargar antes de este tiempo.
Cuando toda tu página se acabe de cargar, este será tu LCP y si tu LCP es lento tendrás peores posiciones y si tu LCP es rápido las tendrás mejores. Parece simple, ¿verdad?
¿Qué elementos se consideran para evaluar el LCP?
- <img> elementos
- <image> elementos dentro de un elemento <svg>
- <video> elementos (se utiliza la imagen del cartel)
- Un elemento con una imagen de segundo plano que se carga a través de la función url() (a diferencia de un gradiente CSS)
¿Cómo saber el LCP de tu página web?
Hay varias herramientas que pueden evaluar esta métrica, nuestras favoritas son:
- LightHouse
- Google Search Console
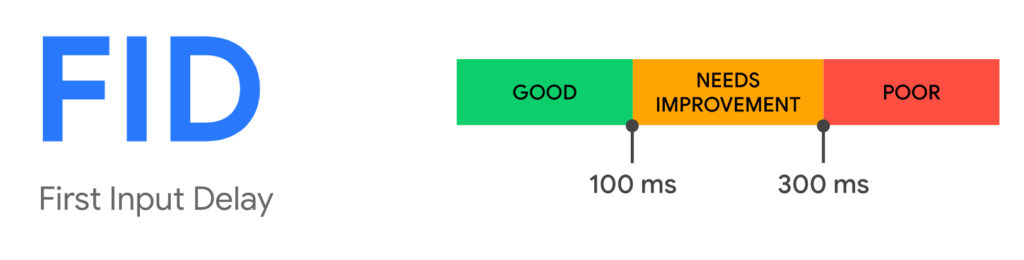
FID
Interactividad: latencia de la primera interacción o First Input Delay (FID)
Esta métrica mide el tiempo entre la primera interacción de un usuario con la página y el momento en que el navegador puede responder a esa interacción. Es el tiempo que transcurre entre que un usuario realiza una acción hasta que la página web responde a esta acción. De esta manera se cuantifica la experiencia que sienten los usuarios cuando intentan interactuar con páginas que no responden o responden extremadamente lento. En web y también en otros aspectos de la vida siempre es muy importante la primera impresión, y en esta métrica se mide esta primera impresión, pudiendo marcar la diferencia entre tener usuarios o tener clientes
Un buen valor FID será por debajo de los 100 milisegundos. Así pues, cuanto más baja sea la métrica FID, mejor garantía de que la página sea usable y que Google te posicione mejor.

Por ejemplo:
Acabas de rellenar los campos de un formulario y haces clic en “enviar”, en la página “no pasa nada” y te quedas esperando o bien algún mensaje o bien alguna señal conforme tu formulario se está enviando. Esto puede provocar 2 cosas, por un lado que el usuario le de 100 veces al botón pensando que no ha funcionado o por otro lado, le puede provocar frustración de no obtener el resultado esperado y puede también acabar abandonando y tu puedes perder una venta.
- ACTUALIZACIÓN 2024 La métrica FID es substituida por la métrica INP. Puedes encontrar más información en: IMPORTANTE ACTUALIZACIÓN DEL ALGORITMO DE GOOGLE en 2024 - ¿Qué elementos HTML deben esperar a que se completen las tareas en curso antes de responder a las interacciones del usuario?
- Campos de texto, casillas de verificación y botones de opción (<input>, <textarea>)
- Seleccionar menús desplegables ( <select> )
- Enlaces (<a>)
- Etc.
¿Cómo saber el FID de tu página web?
Nuestros herramientas favoritas son:
- PageSpeed Insights
- Google Search Console
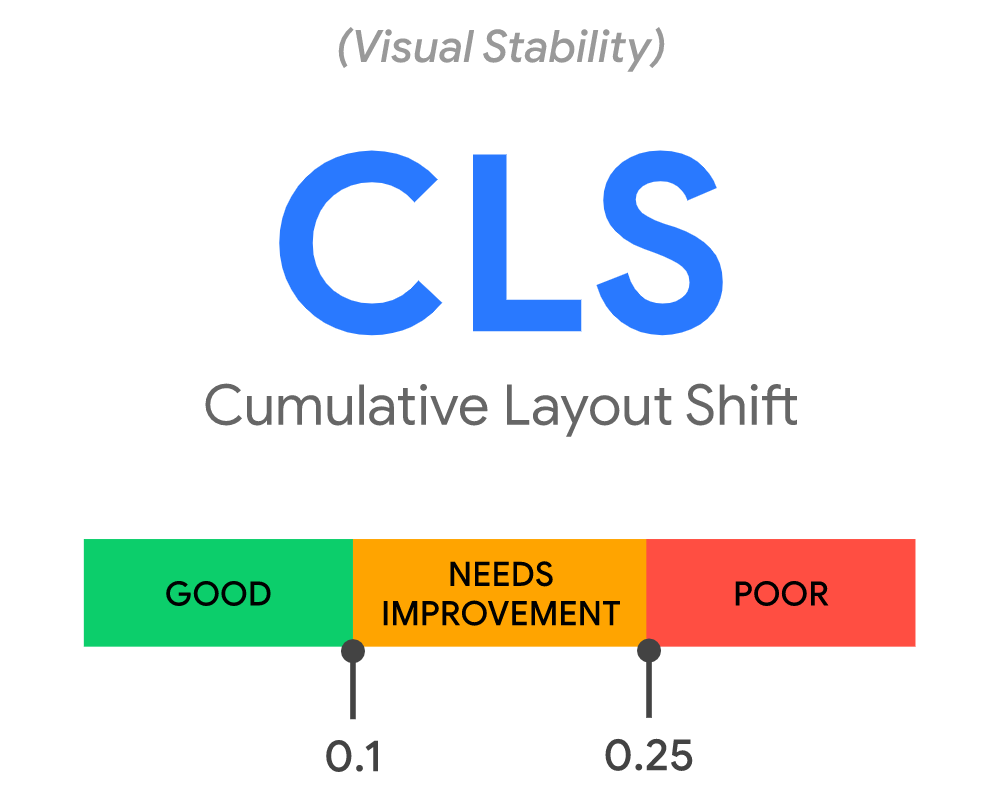
CLS
Estabilidad visual: cambios de diseño acumulados o Cumulative Layout Shift (CLS)
Esta métrica, trata de la frecuencia de cambios inesperados en el diseño y la estabilidad visual general de una página web.

Por ejemplo:
Estás navegando por una página web y justo cuando vas a hacer clic en un botón se carga otro contenido que hace que acabes clicando encima de otro botón que no es el que tu querías. Luego tienes que volver atrás y buscar el contenido y el botón en el que sí querías darle clic. Con un poco de suerte lo encontrarás pero en algunos casos no será una tarea rápida. También es un buen ejemplo de esta mala experiencia de usuario que se vayan cargando videos o banners de publicidad mientras estás leyendo algún contenido de tu interés.
En el caso de la métrica CLS, el objetivo es tener una puntuación lo más cercana posible a cero. Cuanto menos intrusivos y frustrantes sean los cambios en la página, mejor.
Ahora que ya sabes que son las Core Web Vitals, en un próximo artículo, te explicaremos cómo puedes mejorar estas métricas.
Descubre el nuevo Hosting WordPress de Nominalia. Rápido, Seguro y Confiable.







