Google está en proceso de transformar significativamente los Core Web Vitals, un conjunto de métricas que debutó en 2021 para evaluar la calidad de la experiencia del usuario en la web. Esta transformación, programada para marzo de 2024, implica la sustitución de la métrica de Retraso de la Primera Entrada (FID) por la Interacción con la Siguiente Pintura (INP). Este cambio representa una de las actualizaciones más notables desde su introducción.
Google nos alegraba la vida a los SEO en 2020 introduciendo un nuevo concepto en su algoritmo. Estamos hablando de las Core Web Vitals. En ese momento y actualmente hasta marzo de 2024, estaban formadas por 3 métricas: LCP, FID y CLS y su objetivo era que las páginas web cumplieran unos criterios de calidad. Ahora, por si estábamos un poco aburridos, Google ha anunciado un cambio de una de estas métricas, sustituyendo así el FID por otra métrica que puede evaluar aún mejor la calidad de la página: INP (la cual está en fase test des de 2022).
Contenidos
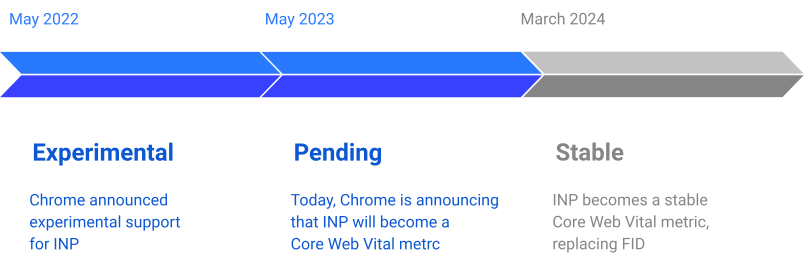
Roadmap INP

¿Porqué Google ha decidido sustituir la métrica First Input Delay (FID) ?
Google sustituirá la métrica FID dentro del conjunto de las Core Web Vitals en marzo de 2024.
FID (latencia de la primera interacción o First Input Delay) evalúa el lapso de tiempo que transcurre desde que un usuario interactúa por primera vez con una página web hasta el momento en que el navegador logra reaccionar a esa interacción, es decir el intervalo entre la ejecución de una acción por parte del usuario y la respuesta correspondiente por parte de la página web.
FiD SOLO mide la primera interacción del usuario y se limita a medir el retraso hasta que el evento es procesado, sin considerar el tiempo que toma para que el usuario visualice los resultados. Aunque las primeras impresiones son importantes, esta no es necesariamente representativa de todas las interacciones a lo largo de la vida de una página.
Cabe destacar también que una página podría tener el tiempo de bloqueo total (TBT) o el tiempo de carga (TTI) lentos, y aún así ser percibidas como ”buenas” debido a la forma en que los usuarios reales interactúan con ella y eso sería un falso positivo.
Al tener esta limitación a sólo la primera interacción del usuario, Google se planteó algunas mejoras:
¿Qué mejoras ha considerado Google?
Google consideró que esta métrica no era suficiente para evaluar la experiencia de usuario en la página y pensó en desarrollar una nueva métrica que pudiera ampliar las mediciones de FID
Así pues Google se planteó que la nueva métrica tendría que:
- Considerar la capacidad de respuesta de todas las entradas del usuario (no solo la primera).
- Capturara la duración total de cada evento (no solo el retraso).
- Agrupara los eventos que ocurren como parte de la misma interacción lógica del usuario y definiera la latencia de esa interacción como la duración máxima de todos sus eventos.
- Creara una puntuación agregada para todas las interacciones que ocurren en una página durante todo su ciclo de vida.
Así pues una puntuación baja en esta métrica, sería un éxito como experiencia de usuario. De esta manera nació la métrica IPN
IPN
Es un gran avance en la medición web ya que proporcionó a los desarrolladores una manera de evaluar la capacidad de respuesta desde la perspectiva de la experiencia de los usuarios reales, un elemento que siempre ha sido fundamental en el programa de Métricas Web.

Definiremos pues, INP como una métrica que analiza la capacidad de respuesta, basándose en los datos proporcionados por la API de sincronización de eventos. Cuando una interacción provoca que la página no responda adecuadamente, se traduce en una experiencia de usuario deficiente. INP registra la latencia de todas las interacciones llevadas a cabo por el usuario en la página y genera un valor único que indica si todas, o casi todas, las interacciones cumplieron con los estándares. Un INP bajo denota que la página logró responder de manera rápida y constante a todas o a la mayoría de las interacciones de los usuarios y por consecuencia el usuario tendrá una buena experiencia.
¿Cómo saber si tu web tiene problemas INP?
En Google Search Console podrás ver si hay páginas de tu web que experimentan valores demasiado altos de INP. Por el contrario si tu web está bien optimizada para esta métrica, verás un mensaje como este:

¿Alguna recomendación?
Es muy recomendable e importante que tu página web cumpla correctamente con los valores de Core Web Vitals para lograr buenos resultados en los resultados de búsqueda (SERP’S) y sobre todo para que la experiencia de usuario sea la mejor posible. Pero recuerda que el camino hacia el posicionamiento orgánico no se hace solo con una métrica, que es el conjunto de aplicar cuantas más técnicas SEO sea posible, solo de esta manera se podrá conseguir salir en los primeros resultados de búsqueda.
Interacciones
Si quieres entender cómo funciona el INP, tendrás que entender también como funcionan las interacciones a ojos de Google.
Google define una interacción como un grupo de eventos que ocurren durante «el mismo gesto lógico del usuario». Así pues, no se refiere a un solo evento aislado.
Por ejemplo:
Al presionar un botón en un dispositivo con pantalla táctil, puede involucrar varios eventos, como eventos de puntero hacia arriba (cuando el usuario levanta el dedo) y eventos de puntero hacia abajo (cuando el usuario toca el botón), todos considerados en conjunto. Google registra la duración del evento más extenso como la latencia de la interacción.
Para medir el IPN, Google se fijará en las siguientes interacciones:
- Hacer clic con el mouse
- Tocar una pantalla táctil
- Presionar cualquier tecla del teclado
Y para proporcionar una puntuación INP medirá estos tres componentes:
El retraso de entrada: tiempo que pasa entre que un usuario hace clic y obtiene una respuesta.
El tiempo de procesamiento: Tiempo que tarda en ejecutar el código respondiendo a la interacción de un usuario.
El retraso en la presentación: Tiempo que dedica el navegador a saber dónde tiene que aparecer el contenido.
Cómo medir el INP
Opción 1:Mide tu INP con datos reales, con la web publicada.
El Informe Chrome UX es una de las formas más rápidas y sencillas de obtener datos de campo. Al poner tu web, te generará un informe con Looker Studio que podrás descargar en pdf.
Opción 2: Pingdom o Raygun para generar datos de campo. Son opciones de pago, pero ambas tienen un trial de unos días
Opción 3: Para hacer un vistazo rápido o si no tienes muchos conocimientos, es muy recomendable utilizar la herramienta: PageSpeed Insights .
Opción 4: O la extensión de Google chrome
Conclusión
La métrica de Interacción con Next Paint (INP) es un aspecto crucial de Core Web Vitals que se prevé que reemplace el concepto de Retraso en la Primera Interacción (FID) a partir de 2024. INP mide el tiempo que necesita su sitio web para responder a las acciones de un usuario. Cuanto menor sea este tiempo de respuesta, mejor será el rendimiento de su sitio.
Dado que Core Web Vitals desempeña un papel fundamental en el algoritmo de clasificación de Google, te recomendamos encarecidamente a optimizar tu INP. Puedes lograrlo reduciendo la carga de procesamiento de la CPU en su sitio mediante las estrategias que hemos mencionado previamente.
Además, mientras trabajas en esta mejora, puedes considerar aplicar los consejos que proporcionamos para aumentar la velocidad y mejorar la experiencia de usuario en tu sitio web.
Finalmente no tenemos que olvidar que la medición de laboratorio son métricas muy importantes pero que lo que realmente importa es la experiencia de los usuarios en los sitios web y no tenemos que perder de vista esto.
El nuevo hosting ultrarápido de Nominalia, puede ayudarte mucho a conseguir una buena puntuación en estas métricas.








