 La optimización web para dispositivos móviles es vital hoy en día para poder ofrecer al usuario una buena experiencia de navegación a través de su Tablet o Smartphone. Ya no hay alternativa: con la creciente penetración de estos dispositivos en nuestra vida diaria es prácticamente obligatorio tener una página web que se adapte al formato de los dispositivos móviles para conseguir mejorar nuestro posicionamiento online e incrementar las ventas.
La optimización web para dispositivos móviles es vital hoy en día para poder ofrecer al usuario una buena experiencia de navegación a través de su Tablet o Smartphone. Ya no hay alternativa: con la creciente penetración de estos dispositivos en nuestra vida diaria es prácticamente obligatorio tener una página web que se adapte al formato de los dispositivos móviles para conseguir mejorar nuestro posicionamiento online e incrementar las ventas.
¿Por qué es importante optimizar una web para móviles?
Como ya hemos apuntado, los usuarios se conectan cada vez más a menudo desde dispositivos móviles (smartphones y tabletas), por lo que es indispensable contar con una web bien optimizada para cada formato. Este aspecto se vuelve todavía más crítico en el caso de aquellas empresas que cuenten con una presencia física (tiendas especializadas, restaurantes…). Además de eso, la navegación web en dispositivos móviles tiene algunas particularidades. La navegación debe ser más visual y simplificada. La conexión móvil 3G y 4G es más lenta que el ADSL, por lo que se requiere que la web contenga elementos menos pesados. Algunos elementos como los menús desplegables son delicados para visualizarlos en dispositivos móviles, por lo que hay que pensar en diseños adaptados a cada formato. Hay que tener en cuenta que no es lo mismo utilizar un ratón que el propio dedo para navegar. Esta diferencia de interfaz también implica cambios a nivel de código.
Por si esto fuera poco, existen otras dos razones de peso para considerar la optimización móvil de una página web:
Mejora el posicionamiento orgánico:
- Sabemos que Google da preferencia en el posicionamiento orgánico a aquellas páginas web que se muestran correctamente en dispositivos móviles, por lo que si tenemos nuestra web preparada para móviles vamos a obtener un “extra” en nuestro SEO, aumentando por tanto nuestra visibilidad.
Mejora la navegación y experiencia de usuario:
- La experiencia de usuario en dispositivos móviles es vital para conseguir conversiones en forma de ventas, leads o el objetivo que nos hayamos marcado. Está demostrado que alrededor de un 65% de los usuarios rechazan una web no adaptada para móviles, por lo que la optimización web para móvil cobra importancia para no perder ese tráfico de potenciales clientes y reducir la tasa de rebote. Además, el aumento del tráfico contribuye a aumentar nuestra autoridad de cara a Google, por lo que puede suponer un punto más a favor para mejorar nuestro posicionamiento orgánico.
¿Cuál es el problema con los dispositivos móviles?
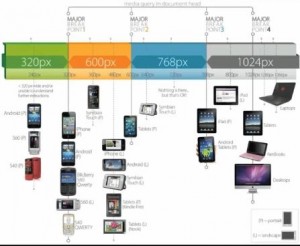
El quid de la cuestión se encuentra en la resolución de cada dispositivo, que va a afectar a las proporciones y la posición de los distintos elementos de la web. En realidad, lo que crea conflicto es el ancho de las distintas pantallas. La solución es recurrir a un diseño web adaptable, sensible a la resolución de los distintos dispositivos, conocido como “diseño web adaptable” o adaptativo (Responsive Web Design). A través de un diseño responsive lo que se hace es adaptar la estructura de la web a la resolución de cada dispositivo para favorecer una buena experiencia de usuario y que nuestros contenidos se visualicen de la manera que queremos. A través de los estilos CSS se pueden implementar una serie de instrucciones para indicar a los navegadores que muestren una estructura determinada para cada resolución, discriminando incluso si se visualiza en formato panorámico o en vertical.
El principal problema radica en que a día de hoy no existen unos estándares de resoluciones establecidos en la industria, por lo que cada fabricante desarrolla sus dispositivos con una resolución diferente, complicando el diseño responsive a los desarrolladores web.

Ante la abrumadora cantidad de resoluciones distintas existentes en el mercado, los desarrolladores optan por ser prácticos y se suelen mover en 3-4 “escalas” de resoluciones, ya que más del 90% de los dispositivos las utilizan.
¿Cómo optimizar una web para dispositivos móviles?
Para abordar un proyecto web responsive, nos encontramos con dos situaciones: si ya existe la web o si comenzamos un proyecto nuevo de cero.
Lo ideal es optar por un desarrollo escalable y un diseño adaptativo (responsive) y usar el mismo código fuente para todos los dispositivos. Si ya contamos con una web que no es responsive, se puede recurrir a la creación de un subdominio que muestre la misma estructura que el dominio principal pero adaptado a las resoluciones de cada dispositivo. Algunos desarrolladores optan por disponer de dos webs paralelas, una para escritorio y otra optimizada para móviles. En general, esta última opción no suele ser recomendable, aunque para ciertas excepciones puede interesar añadir algunas funcionalidades específicas en la versión móvil orientadas a la inmediatez de la información (posición en el mapa, conocer horarios, ofertas, etc).
En resumen, por todas las razones que hemos señalado, diseñar y optimizar una página web para dispositivos móviles debería ser ya obligatorio para todos los proyectos web. De esa manera, podremos explotar al máximo todo el potencial de nuestra web y ofreceremos a nuestros usuarios una experiencia de navegación gratificante, además de mejorar nuestro posicionamiento y favorecer las conversiones.






