La optimización de imágenes web consiste en una serie de técnicas que puedes aplicar fácilmente para dar visibilidad a tu página.
Independientemente de si quieres montar una tienda online o mejorar tu web o blog personal, lo más probable es que tu sitio contenga bastantes fotografías y, si te guías por las tendencias de diseño web actuales, las imágenes sean muy detalladas y de resolución muy alta.
Desafortunadamente, muchas empresas tienen problemas para posicionarse porque las fotografías de sus páginas pesan mucho. Quizá 400 KB no parezcan tanto hoy día, pero para los buscadores el peso sí es un elemento importante, ya que tiene mucho que ver con la velocidad de carga de nuestra web y, por tanto, con la experiencia del usuario.
Como ya os hemos contado aquí, el tiempo de carga no solo es un factor de posicionamiento SEO (cuanto más lenta sea tu página, peor la posicionarán los buscadores), sino que también tiene un impacto directo en la cantidad de abandonos, sobre todo entre los usuarios móviles, cuya conexión a internet no es tan potente como la que tenemos en casa.
Es más, la optimización de imágenes también hace posible consumir menos datos de transferencia de nuestro hosting web. Por eso, vamos a ver cómo optimizar tus imágenes sin perder calidad y de forma sencilla.
Cómo optimizar una imagen en 5 pasos
1. Formato
Cuando guardamos un archivo gráfico, podemos elegir entre un montón de formatos: TIFF, JPEG, GIF, PNG… Pese a que la compresión se incluye en el algoritmo de muchas de estas extensiones, existen diferencias sutiles y grandes entre una y otra.
Por lo general, JPG y PNG son las más convenientes para preparar imágenes para web. Aquí os dejamos una chuleta para saber cuándo elegir cuál:
- Extensión .JPG: para las fotografías, sobre todo las grandes y las que tienen muchos colores y degradados.
- Extensión .PNG: para las imágenes planas o con transparencias o espacios en blanco, como los logotipos o los pantallazos.
Resumiendo, reservaremos el formato JPG para las fotos, y guardaremos el resto de imágenes que componen nuestra web (iconos, botones…) en PNG.
2. Tamaño
Otro paso importante es determinar el tamaño de la imagen, o, lo que es lo mismo, las dimensiones en píxeles de la fotografía. Cuantos más píxeles tenga, más grande o «pesado» será el fichero y más tardará en cargar.
Si la página de producto o el artículo del blog necesita una foto de 300 x 300 píxeles, no utilices una más grande y te contentes con reducirla de tamaño. Cárgala directamente con esas dimensiones.
3. Programa de compresión de imágenes
También puedes emplear un editor de fotos para comprimir imágenes sin perder calidad. Hoy en día disponemos de una gran cantidad de herramientas para reducir el tamaño de las imágenes sin afectar el resultado final, estas son solo unas cuantas:
- it: plug-in para WordPress.
- io: de fácil uso.
- io: muy parecido, pero con una versión de pago muy interesante.
- TinyPGN: compresión avanzada de imágenes.
- ImageOptim: para usuarios de Mac.
4. Nombre del archivo
Mientras que los pasos anteriores tenían un carácter más «técnico», los dos siguientes se centran en la parte nominativa.
El nombre que le ponemos a la foto cuando la guardamos en el servidor de nuestro alojamiento web ayuda a posicionarla en el buscador de imágenes de Google (inciso: para averiguar el posicionamiento en Google Imágenes de tu web y ver cuántos usuarios nos llegan por este medio, podemos usar Google Search Console).
Dado que la tecnología de reconocimiento de imágenes sigue teniendo problemas para interpretar el contenido de una fotografía, se debe facilitar el trabajo de comprensión a los motores de búsqueda.
En este sentido, el nombre del fichero es como el título de la imagen. De ahí que, en lugar de dejar el nombre genérico que la cámara asigna a cada foto, como DCMI0003.jpg, lo ideal sea guardarla con un nombre como Traje-tweed-escoces-gris.jpg.
La clave para crear un buen nombre de archivo es:
- informar sobre el significado de la imagen;
- utilizar la palabra clave más importante;
- ser conciso (no hace falta incluir preposiciones o artículos);
- separar las palabras mediante
5. Atributo alt
Si el paso anterior lo dábamos antes de cargar la imagen a nuestra página, este se realiza después.
En concreto, se debe rellenar la llamada etiqueta alternativa o atributo Alt (del inglés «alternate text» o texto alternativo).
Esto es fundamental por dos motivos: por un lado, los buscadores usan esta etiqueta para entender qué hay en una foto y posicionarla mejor, y, por el otro, porque es el texto que aparece si por alguna razón la imagen no se carga con el resto del contenido de la página (de hecho, hasta cuando la imagen sí se muestra, puedes ver el atributo Alt al pasar el puntero del ratón por encima).
Para rellenar bien la etiqueta Alt, se debe:
- Describir el contenido con palabras sencillas.
- Incluir la palabra clave principal.
Ojo con tratar de hacer trampas, porque los buscadores penalizan a las webs que meten demasiadas palabras clave tratando de posicionarse con todas (por ejemplo, alt=»Traje de tweed impecable de calidad superior en oferta Madrid»).
Últimos consejos
Para aprovechar al máximo estas buenas prácticas para optimizar las imágenes de tu web, ten en cuenta todo el contexto. En otras palabras, recuerda que todo el contenido de la página debe ir relacionado y ser pertinente.
En la medida de lo posible, las fotografías tienen que tener relación con los encabezados, el título de la página y el texto que las rodea y deben contar con su propia leyenda para aportar más valor.
Para leer más sobre este tema, échale un vistazo a las recomendaciones de Google sobre optimización de imágenes. Aunque de momento, con los programas para comprimir imágenes y las breves indicaciones de este artículo, podrás reducir el tamaño de tus fotos en cuestión de minutos para mejorar tu posicionamiento web y sacar mayor partido a tu plan de hosting.

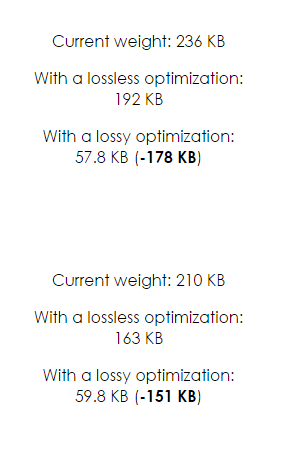
Yellowlab.tools te dice cuánto puedes reducir tu imagen

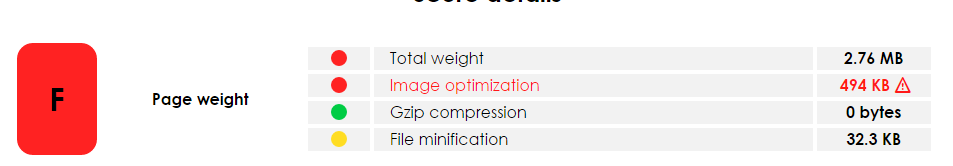
Yellowlabs.com te indica si aúnpuedes optimizar tu imagen







