Elementor es uno de los constructores de páginas más populares para WordPress. Es fácil de usar y ofrece una gran cantidad de herramientas para diseñar páginas web atractivas y funcionales sin necesidad de saber código. A continuación, vamos a guiarte a través de un tutorial completo para que puedas aprovechar al máximo Elementor en WordPress.
Contenidos
1. Introducción a Elementor
¿Qué es Elementor?
Elementor es un plugin de WordPress que permite crear páginas web de manera visual, es decir, arrastrando y soltando elementos en una interfaz gráfica intuitiva. No necesitas tener conocimientos de programación para usarlo.
Ventajas de Usar Elementor
- Facilidad de uso: La interfaz de arrastrar y soltar es muy intuitiva.
- Diseño en tiempo real: Lo que ves es lo que obtienes (WYSIWYG), puedes ver los cambios a medida que los haces.
- Versatilidad: Permite crear desde simples landing pages hasta sitios web completos con un diseño personalizado.
- Compatibilidad: Funciona con casi cualquier tema de WordPress.
- Extensibilidad: Se puede expandir con Elementor Pro y otros complementos.
Elementor vs. Otros Constructores de Páginas
- Beaver Builder: Similar a Elementor, pero con menos opciones en la versión gratuita.
- WPBakery: Ofrece un diseño backend y frontend, pero la interfaz puede ser menos intuitiva.
- Divi: Muy potente y con una gran comunidad, pero puede ser más complejo para principiantes.
2. Instalación de Elementor en WordPress
Requisitos Previos
- Un sitio web de WordPress instalado y configurado.
- Acceso de administrador a tu panel de WordPress.
Instalación del Plugin
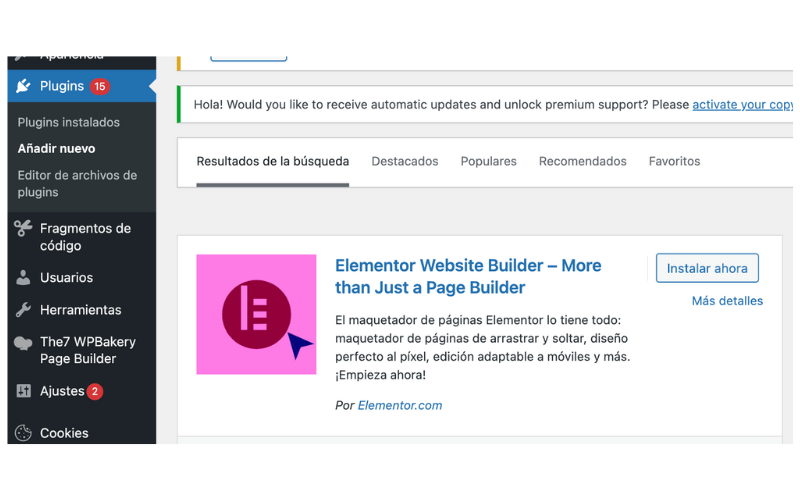
- Ve a tu panel de WordPress y navega a Plugins > Añadir nuevo.
- En el cuadro de búsqueda, escribe «Elementor».
- Instala y activa el plugin Elementor Page Builder.

Configuración Inicial
Una vez activado, Elementor te ofrecerá una guía rápida para familiarizarte con la interfaz. Puedes seguirla o explorar por tu cuenta.
3. Conociendo la Interfaz de Elementor
Panel de Control de Elementor
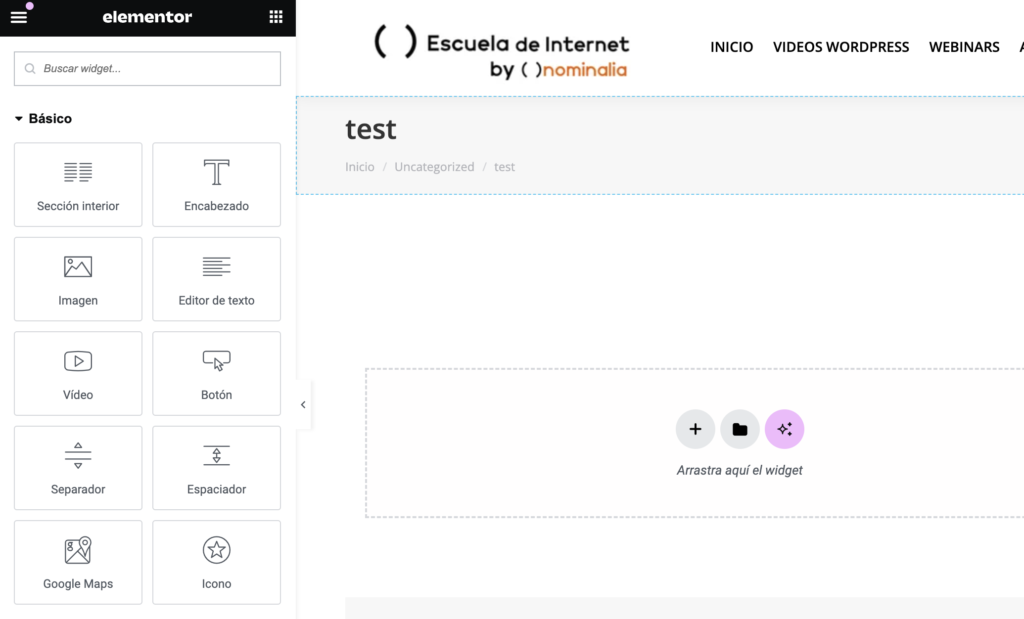
El panel de Elementor aparece en el lado izquierdo cuando editas una página o entrada con Elementor. Aquí encontrarás todas las herramientas y opciones que necesitas para construir tu página.
Secciones, Columnas y Widgets
- Secciones: Son los bloques más grandes que dividen tu página en áreas.
- Columnas: Se encuentran dentro de las secciones y permiten organizar el contenido horizontalmente.
- Widgets: Son los elementos individuales que colocas dentro de las columnas, como texto, imágenes, botones, etc.
Herramientas de Edición
Elementor ofrece herramientas para ajustar márgenes, relleno, colores, tipografía, y más para cada widget. También puedes duplicar, mover o eliminar elementos fácilmente.

4. Creación de una Página Básica con Elementor
Creando una Nueva Página
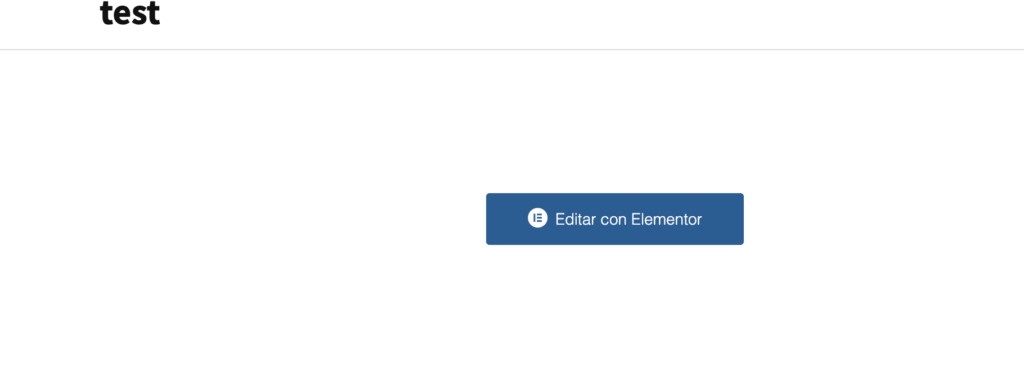
- Ve a Páginas > Añadir nueva.
- Asigna un título a la página.
- Haz clic en el botón Editar con Elementor.

Añadiendo Secciones y Columnas
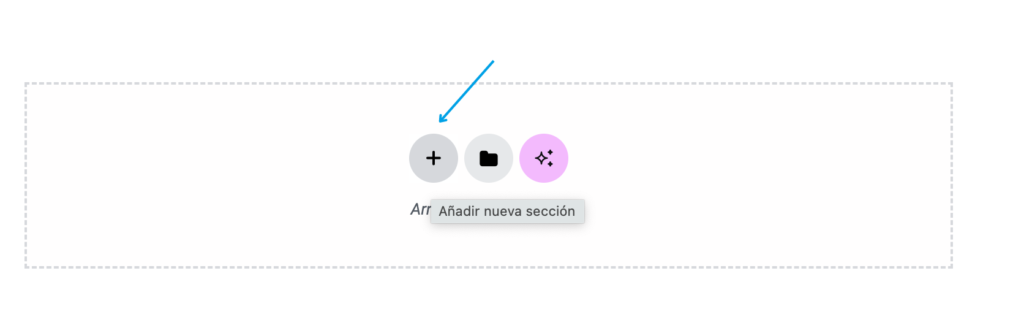
- Haz clic en el botón + para añadir una nueva sección.
- Selecciona la estructura (una columna, dos columnas, etc.).
- Añade columnas dentro de la sección si es necesario.

Insertando y Configurando Widgets Básicos
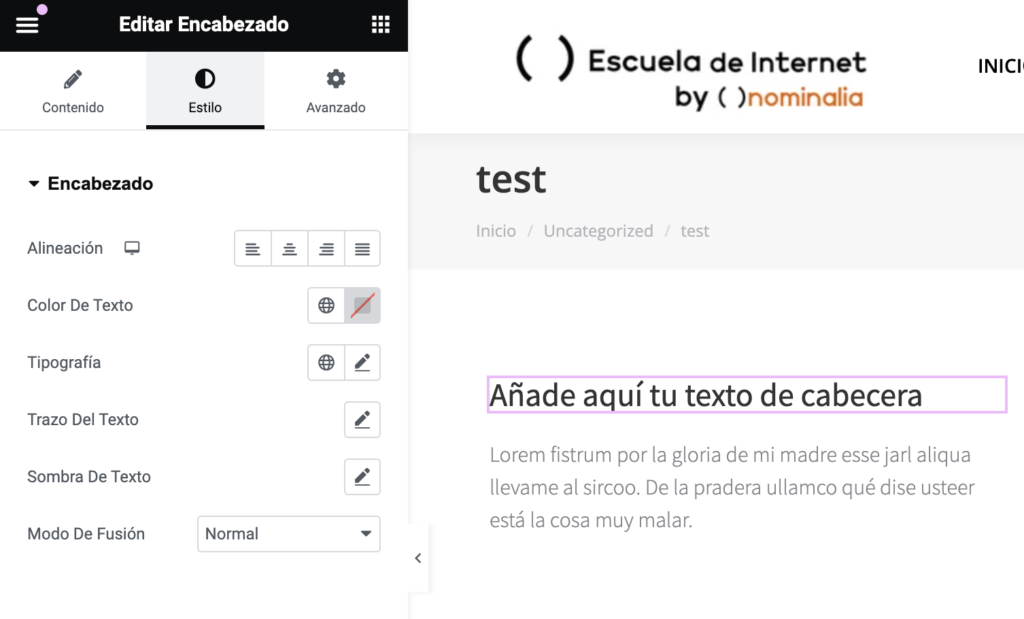
- Arrastra un widget desde el panel izquierdo a la columna deseada.
- Configura el contenido, estilo y otras opciones desde el panel de Elementor.

Publicar la Página
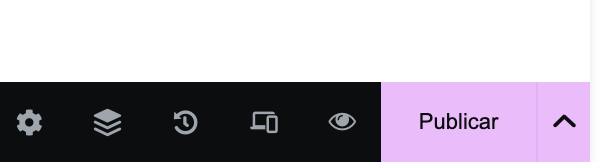
Una vez que hayas terminado de diseñar, haz clic en Publicar para que tu página esté en línea.

5. Elementor Avanzado
Trabajando con Plantillas
Elementor ofrece plantillas preconstruidas que puedes usar como base para tu diseño. Puedes importarlas desde la biblioteca de Elementor y personalizarlas según tus necesidades.
Uso de Widgets Avanzados
Elementor incluye widgets avanzados como:
- Formularios: Para crear formularios de contacto, suscripción, etc.
- Galerías: Para mostrar imágenes en una cuadrícula.
- Carruseles: Para rotar contenido como testimonios o productos.
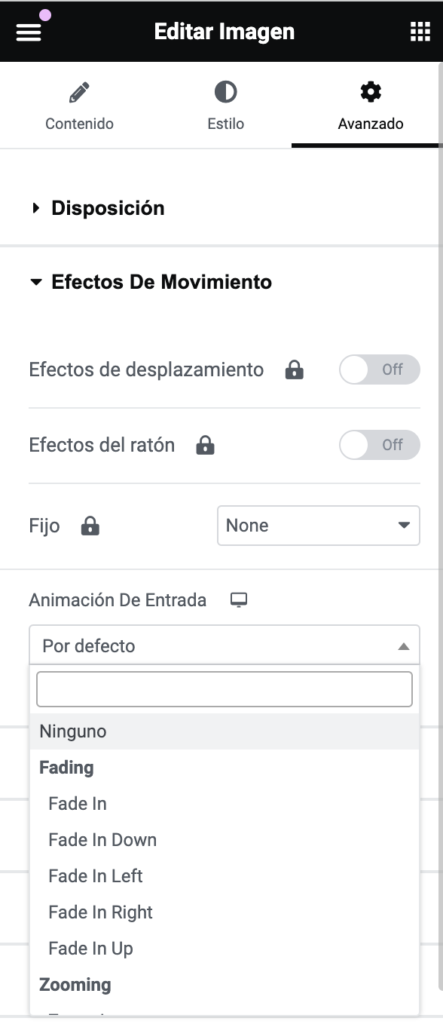
Añadir Animaciones y Efectos de Desplazamiento
Puedes hacer que tus páginas sean más interactivas añadiendo animaciones de entrada y efectos de desplazamiento a los elementos.

Configuración de Páginas Responsive
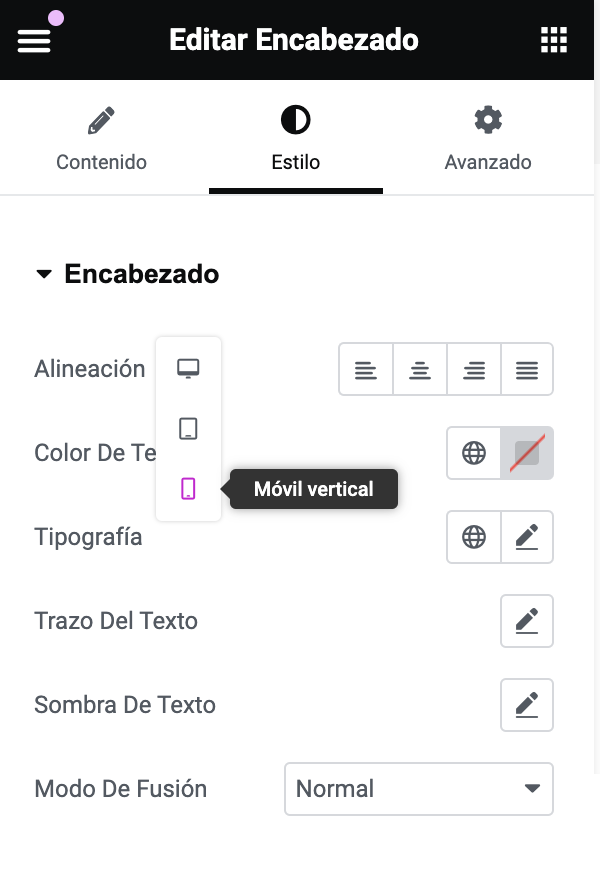
Elementor permite ajustar el diseño de tus páginas para diferentes dispositivos (escritorio, tablet, móvil). Puedes cambiar la disposición, tamaño de texto, y más, dependiendo del dispositivo. Puedes hacer configuraciones distintas en función del dispositivo que elijas. Cada dispositivo es independiente y no afecta a los otros. Por ejemplo si configuras el tamaño de la tipografía a 36px para escritorio, puedes configurar a 18px para móvil sin que afecte y así en cada dispositivo se visualizará la medida que has configurado para este.

6. Optimización y Buenas Prácticas
Optimización de la Velocidad
- Minimiza el uso de plugins: Más plugins pueden ralentizar tu sitio.
- Optimiza imágenes: Usa formatos y tamaños adecuados para las imágenes.
- Usa un buen hosting: Un hosting de calidad mejora la velocidad y el rendimiento.
SEO en Páginas Construidas con Elementor
Asegúrate de que cada página tenga títulos y descripciones optimizadas para SEO. Usa plugins como Yoast SEO o All in one para gestionar fácilmente estos aspectos.
Mantener la Coherencia en el Diseño
Usa una paleta de colores y una tipografía coherente en todo el sitio para mantener una apariencia profesional.
Evitar Errores Comunes
- No sobrecargar la página con demasiados elementos.
- Asegurarse de que el sitio sea accesible y fácil de navegar.
- Probar la compatibilidad en diferentes navegadores.
7. Extensiones y Complementos para Elementor
Elementor Pro
La versión Pro de Elementor añade funcionalidades avanzadas como:
- Constructor de temas: Diseña encabezados, pies de página y otras partes del tema.
- Widgets adicionales: Como sliders, tablas de precios, pop-ups, etc.
- Integraciones: Con herramientas como WooCommerce, Mailchimp, y más.
Complementos Populares de Terceros
- Essential Addons for Elementor: Añade widgets adicionales.
- Crocoblock: Una suite completa de herramientas para Elementor.
- ElementsKit: Otro conjunto popular de widgets y extensiones.
Integraciones con Otros Plugins
Elementor es compatible con muchos otros plugins, lo que permite una mayor personalización y funcionalidad. Algunos ejemplos incluyen:
- WooCommerce: Para crear tiendas en línea.
- Contact Form 7: Para formularios de contacto avanzados.
- Advanced Custom Fields: Para añadir campos personalizados a tus páginas.
8. Conclusión y Recursos Adicionales
Recomendaciones Finales
- Practica constantemente para familiarizarte con todas las funciones de Elementor.
- Mantén tu plugin actualizado para aprovechar nuevas funciones y mejoras.
- No tengas miedo de experimentar con diferentes diseños y configuraciones.
Recursos para Seguir Aprendiendo
- Blog de Elementor: Consejos, tutoriales y noticias.
- Canal de YouTube de Elementor: Vídeos instructivos y ejemplos.
- Cursos Online: Plataformas como Udemy ofrecen cursos completos de Elementor.
Comunidades y Foros de Soporte
- Foro de soporte oficial: Disponible en el sitio web de Elementor.
- Grupos de Facebook: Hay varias comunidades activas donde puedes hacer preguntas y compartir tus proyectos.
¡Y eso es todo! Con este tutorial, deberías estar bien encaminado para dominar Elementor y crear páginas web impresionantes en WordPress. ¡Buena suerte!